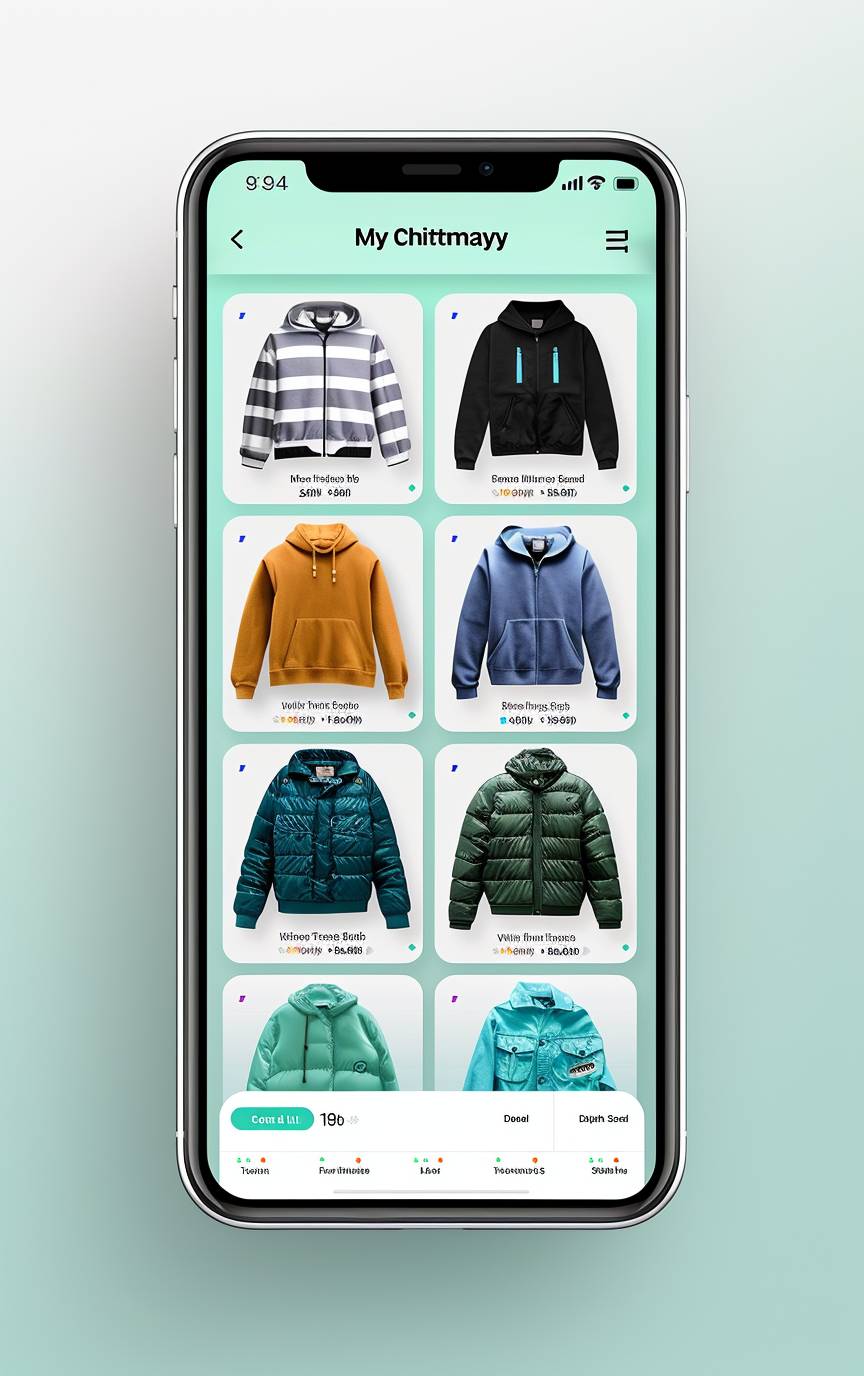
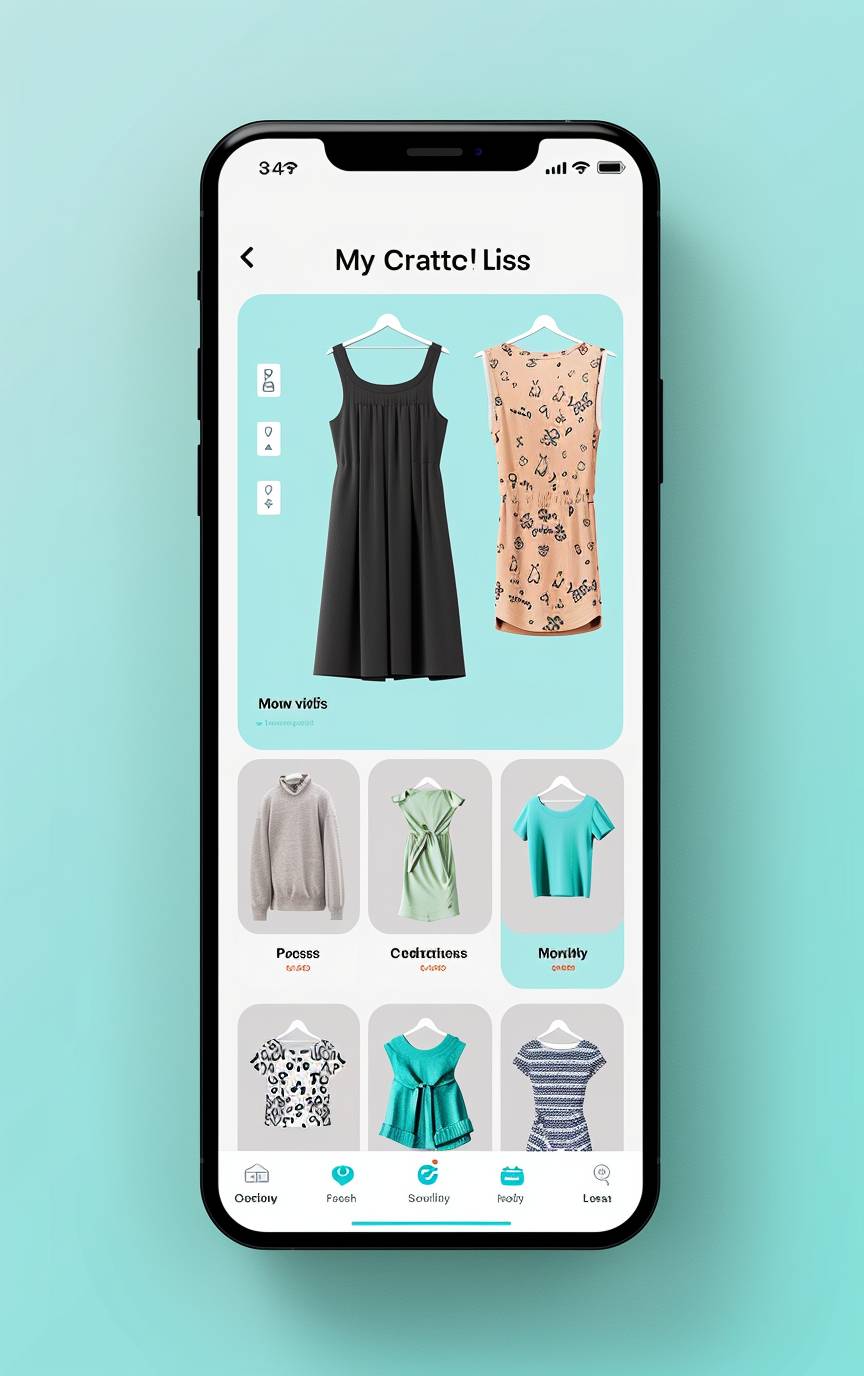
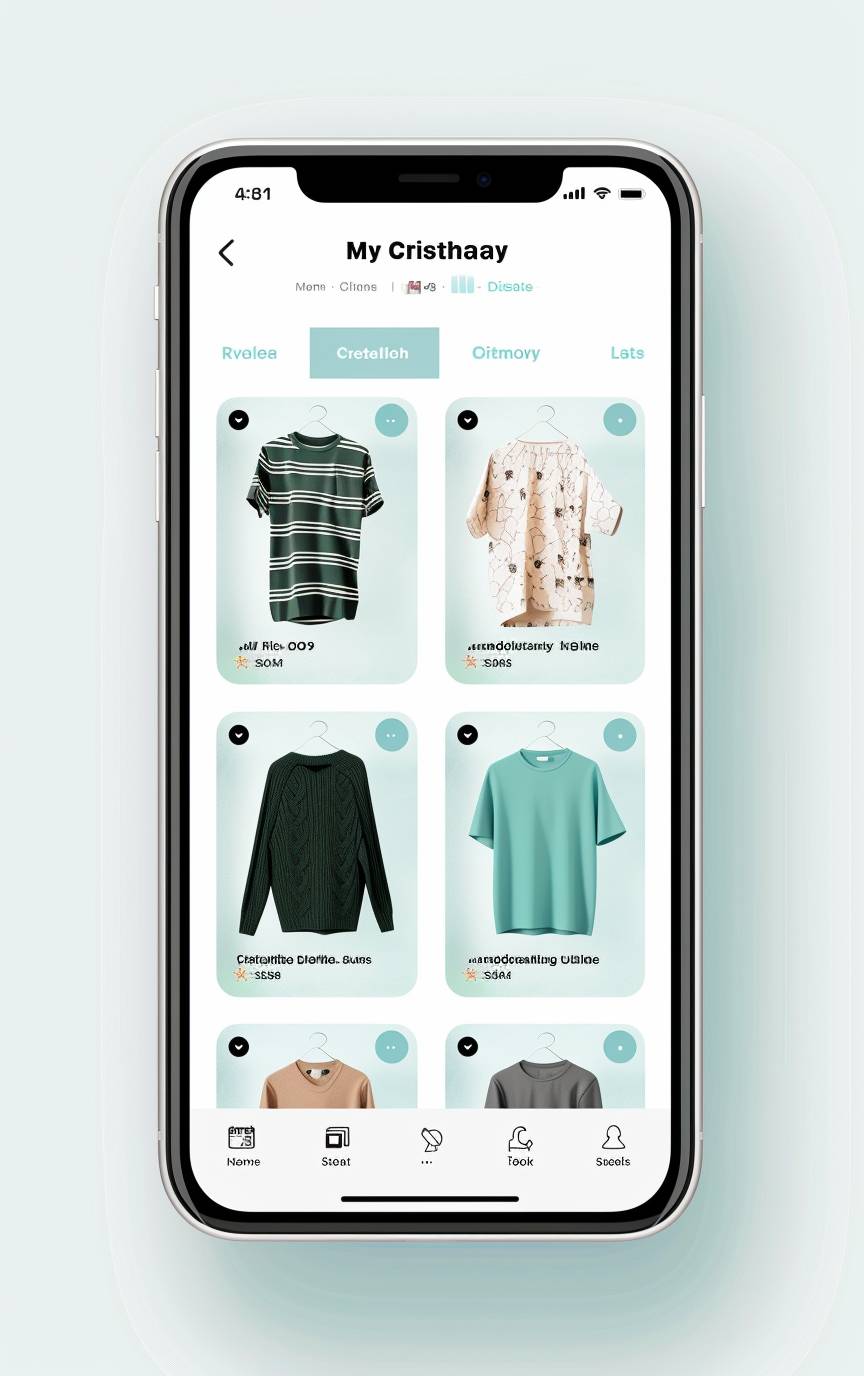
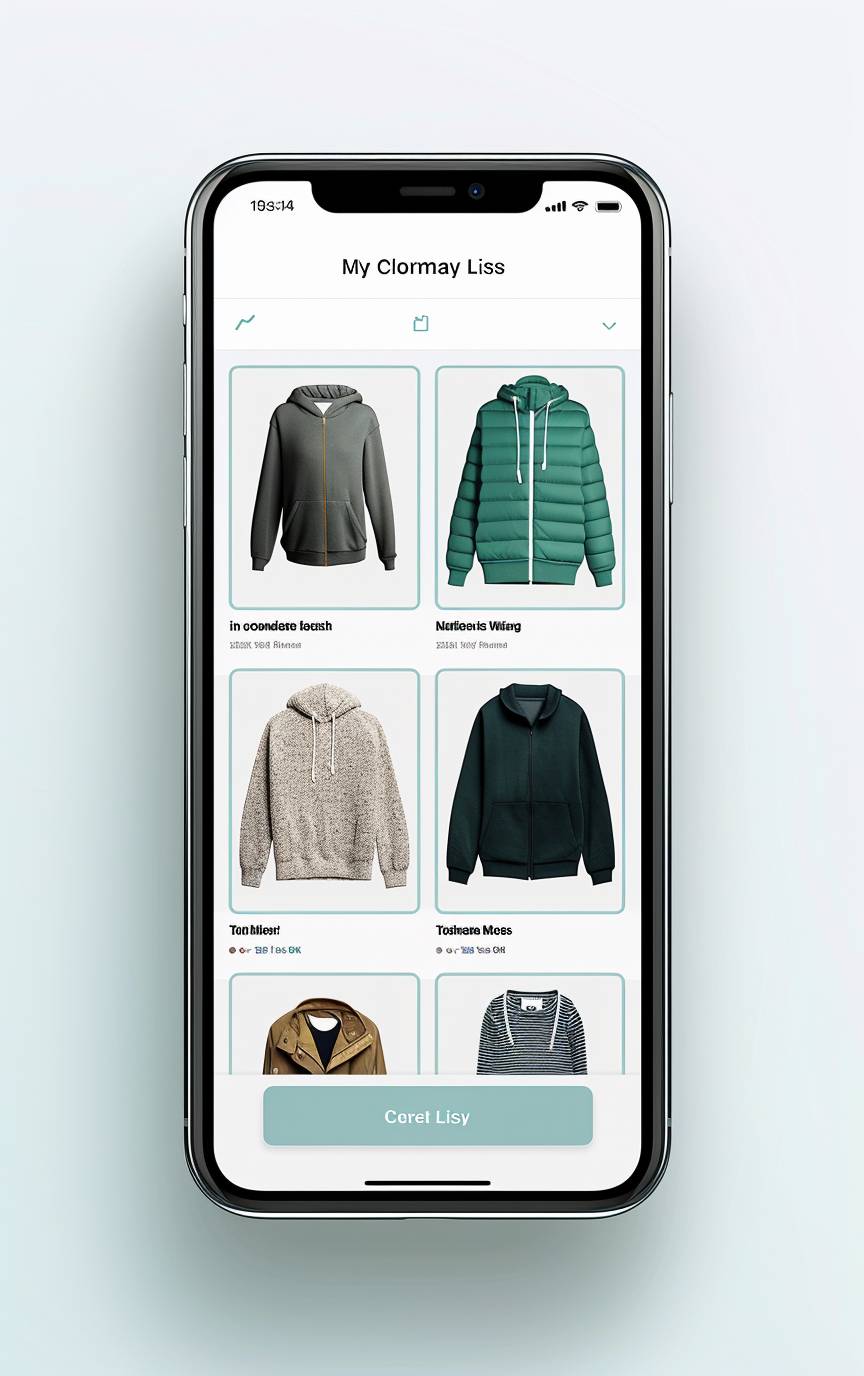
The 'My Clothing List' page in the GiftAway app showcases a curated selection of apparel added by the user with a modern and elegant design, featuring a clean layout and beautiful gradient background for easy viewing and editing.
A detailed and stylish 'My Clothing List' page for the GiftAway app, designed to showcase a curated selection of apparel that the user has added. The phone is displayed upright, showcasing the interface. This page features a clean, streamlined layout with a light turquoise to white gradient background that enhances the aesthetic appeal of the app. At the top, there is a header that reads 'My Clothing List', elegantly styled with a modern font. Below the header, the page is organized into a grid layout where each cell represents an item of clothing. Each cell includes a high-quality image of the clothing item, its name, brand, and price, laid out with clear typography and subtle shadows to create depth. Users can tap on any item to get more detailed information or to edit their list. The navigation bar at the bottom includes Home, Create List, and Search buttons, ensuring easy navigation. This page is crafted using advanced digital design tools, emphasizing user interaction with responsive touch elements, dynamic loading of images, and a soothing color palette. Created using: digital design tools, user-centered UI/UX principles, responsive design techniques, interactive elements, high-definition imagery, smooth gradients, clean typography --ar 5:8 --v 6.0
A detailed and stylish 'My Clothing List' page for the GiftAway app, designed to showcase a curated selection of apparel that the user has added. The phone is displayed upright, showcasing the interface. This page features a clean, streamlined layout with a light turquoise to white gradient background that enhances the aesthetic appeal of the app. At the top, there is a header that reads 'My Clothing List', elegantly styled with a modern font. Below the header, the page is organized into a grid layout where each cell represents an item of clothing. Each cell includes a high-quality image of the clothing item, its name, brand, and price, laid out with clear typography and subtle shadows to create depth. Users can tap on any item to get more detailed information or to edit their list. The navigation bar at the bottom includes Home, Create List, and Search buttons, ensuring easy navigation. This page is crafted using advanced digital design tools, emphasizing user interaction with responsive touch elements, dynamic loading of images, and a soothing color palette. Created using: digital design tools, user-centered UI/UX principles, responsive design techniques, interactive elements, high-definition imagery, smooth gradients, clean typography.